7erra/Sandbox – User
(Abosulte grid, safeZone example) |
Lou Montana (talk | contribs) m (Fix spaces and tabs) |
||
| Line 1: | Line 1: | ||
{{SideTOC}} | |||
{{wip}} | {{wip}} | ||
== Example == | == Example == | ||
| Line 19: | Line 20: | ||
<syntaxhighlight lang="cpp">class TextAbsolute: RscText | <syntaxhighlight lang="cpp">class TextAbsolute: RscText | ||
{ | { | ||
text = "Absolute grid"; | |||
x = 0; | |||
y = 0.5; | |||
w = 0.15; | |||
h = 0.028; | |||
}; | }; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 65: | Line 66: | ||
h = safeZoneH; | h = safeZoneH; | ||
}; | }; | ||
</syntaxhighlight > | </syntaxhighlight> | ||
=== GUI_GRID === | === GUI_GRID === | ||
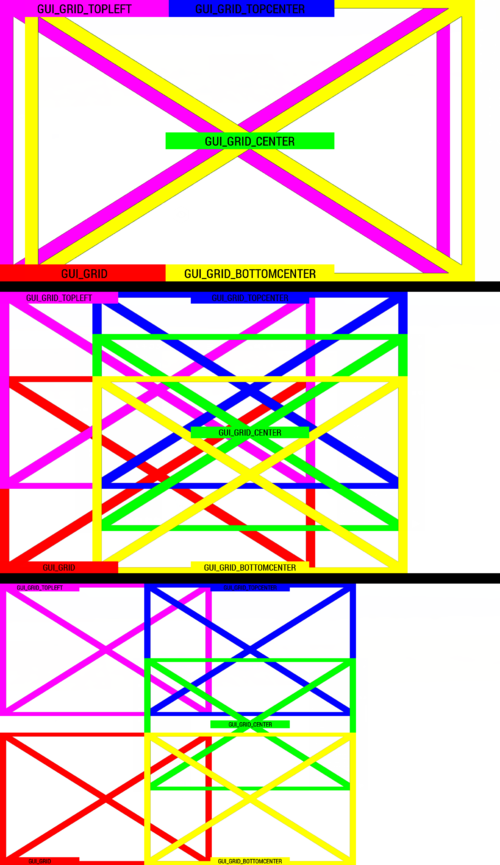
[[File:GUI GRID defines.png|thumb|GUI_GRIDs on "Very Large", "Normal" and "Very Small" (from top to bottom) on a 1920x1080 (16:9) screen. Not shown here are the pictures for the UI sizes "Small" and "Large".|500px]] | [[File:GUI GRID defines.png|thumb|GUI_GRIDs on "Very Large", "Normal" and "Very Small" (from top to bottom) on a 1920x1080 (16:9) screen. Not shown here are the pictures for the UI sizes "Small" and "Large".|500px]] | ||
The GUI_GRID is based on the safeZone grid and is used by the majority of the game's dialogs. The additional functionality is the possibility to stay on screen even with different user settings such as aspect ratio or UI scale. It also helps to keep a uniform style between dialogs. If you are using the base classes starting with "Rsc" then it is advisable to use this grid as some attributes (eg. fonts) will only scale correctly with this grid. The defines for use in configs and scripts can be accessed by adding this line to your config: | The GUI_GRID is based on the safeZone grid and is used by the majority of the game's dialogs. The additional functionality is the possibility to stay on screen even with different user settings such as aspect ratio or UI scale. It also helps to keep a uniform style between dialogs. If you are using the base classes starting with "Rsc" then it is advisable to use this grid as some attributes (eg. fonts) will only scale correctly with this grid. The defines for use in configs and scripts can be accessed by adding this line to your config: | ||
<syntaxhighlight lang="cpp">#include "\a3\ui_f\hpp\definecommongrids.inc"</syntaxhighlight > | <syntaxhighlight lang="cpp">#include "\a3\ui_f\hpp\definecommongrids.inc"</syntaxhighlight> | ||
The following table will list the most commonly used grids which are defined in said file. To use them add the appropiate suffix _X, _Y, _W or _H to the variable name, eg GUI_GRID includes GUI_GRID_X, GUI_GRID_Y, GUI_GRID_W and GUI_GRID_H. The second and third column refer to where the dialog will originate from on other UI sizes. | The following table will list the most commonly used grids which are defined in said file. To use them add the appropiate suffix _X, _Y, _W or _H to the variable name, eg GUI_GRID includes GUI_GRID_X, GUI_GRID_Y, GUI_GRID_W and GUI_GRID_H. The second and third column refer to where the dialog will originate from on other UI sizes. | ||
| Line 97: | Line 98: | ||
w = 40 * GUI_GRID_CENTER_W; | w = 40 * GUI_GRID_CENTER_W; | ||
h = 25 * GUI_GRID_CENTER_H; | h = 25 * GUI_GRID_CENTER_H; | ||
</syntaxhighlight > | </syntaxhighlight> | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
//--- NOT okay: | //--- NOT okay: | ||
| Line 104: | Line 105: | ||
w = 50 * GUI_GRID_CENTER_W; | w = 50 * GUI_GRID_CENTER_W; | ||
h = 30 * GUI_GRID_CENTER_H; | h = 30 * GUI_GRID_CENTER_H; | ||
</syntaxhighlight > | </syntaxhighlight> | ||
The second example will dissapear on certain settings on the left and top edge as well as exceed the screen's width and height. | The second example will dissapear on certain settings on the left and top edge as well as exceed the screen's width and height. | ||
| Line 111: | Line 112: | ||
class MyDialog | class MyDialog | ||
{ | { | ||
idd = -1; | |||
class controls | |||
{ | |||
class TextGUIGRID: RscStructuredText | |||
{ | |||
text = "Text on the left bottom"; | |||
x = GUI_GRID_X + 0 * GUI_GRID_W; | |||
y = GUI_GRID_Y + 24 * GUI_GRID_H; | |||
w = 40 * GUI_GRID_W; | |||
h = 1 * GUI_GRID_H; | |||
}; | |||
class TextGUIGRIDCENTER: RscStructuredText | |||
{ | |||
text = "<t align='center'>Text in the middle</t>"; | |||
x = GUI_GRID_CENTER_X + 0 * GUI_GRID_CENTER_W; | |||
y = GUI_GRID_CENTER_Y + 12.5 * GUI_GRID_CENTER_H; | |||
w = 40 * GUI_GRID_CENTER_W; | |||
h = 1 * GUI_GRID_CENTER_H; | |||
}; | |||
class TextGUIGRIDTOPCENTER: RscStructuredText | |||
{ | |||
text = "<t align='center'>Text in the top center</t>"; | |||
x = GUI_GRID_TOPCENTER_X + 0 * GUI_GRID_TOPCENTER_W; | |||
y = GUI_GRID_TOPCENTER_Y + 0 * GUI_GRID_TOPCENTER_H; | |||
w = 40 * GUI_GRID_TOPCENTER_W; | |||
h = 1 * GUI_GRID_TOPCENTER_H; | |||
}; | |||
class TextGUIGRIDBOTTOMCENTER: RscStructuredText | |||
{ | |||
text = "<t align='center'>Text bottom center</t>"; | |||
x = GUI_GRID_BOTTOMCENTER_X + 0 * GUI_GRID_BOTTOMCENTER_W; | |||
y = GUI_GRID_BOTTOMCENTER_Y + 24 * GUI_GRID_BOTTOMCENTER_H; | |||
w = 40 * GUI_GRID_BOTTOMCENTER_W; | |||
h = 1 * GUI_GRID_BOTTOMCENTER_H; | |||
}; | |||
class TextGUIGRIDTOPLEFT: TextGUIGRID | |||
{ | |||
text = "Text on the left top"; | |||
x = GUI_GRID_TOPLEFT_X + 0 * GUI_GRID_TOPLEFT_W; | |||
y = GUI_GRID_TOPLEFT_Y + 0 * GUI_GRID_TOPLEFT_H; | |||
// w and h are inherited from TextGUIGRID | |||
// GUI_GRID_name_W and GUI_GRID_name_H are the same for every define | |||
}; | |||
}; | |||
};</syntaxhighlight> | }; | ||
</syntaxhighlight> | |||
=== [[Pixel Grid System|Pixel Grid]] === | === [[Pixel Grid System|Pixel Grid]] === | ||
==== [[pixelW]] / [[pixelH]] ==== | ==== [[pixelW]] / [[pixelH]] ==== | ||
Actual pixel size, remains constant. On displays with too fine resolution (e.g., 4K), it can get too small for practical use. | Actual pixel size, remains constant. On displays with too fine resolution (e.g., 4K), it can get too small for practical use. | ||
<syntaxhighlight lang="cpp">class MyControl: RscText | <syntaxhighlight lang="cpp"> | ||
class MyControl: RscText | |||
{ | { | ||
x = safezoneX + 100 * pixelW; | x = safezoneX + 100 * pixelW; | ||
| Line 167: | Line 171: | ||
w = 100 * pixelW; | w = 100 * pixelW; | ||
h = 100 * pixelH; | h = 100 * pixelH; | ||
};</syntaxhighlight > | }; | ||
</syntaxhighlight> | |||
==== [[pixelGrid]] ==== | ==== [[pixelGrid]] ==== | ||
Pixel accurate grid introduced to replace GUI_GRID. Respects both resolution and interface size, but always returns whole number which can be divided by up to 4 and still be a whole number. Due to this rounding, some interface sizes may use the same value. | Pixel accurate grid introduced to replace GUI_GRID. Respects both resolution and interface size, but always returns whole number which can be divided by up to 4 and still be a whole number. Due to this rounding, some interface sizes may use the same value. | ||
<syntaxhighlight lang="cpp">class MyControl: RscText | <syntaxhighlight lang="cpp"> | ||
class MyControl: RscText | |||
{ | { | ||
x = safezoneX + 10 * pixelGrid * pixelW; | x = safezoneX + 10 * pixelGrid * pixelW; | ||
| Line 178: | Line 184: | ||
w = 20 * pixelGrid * pixelW; | w = 20 * pixelGrid * pixelW; | ||
h = 20 * pixelGrid * pixelH; | h = 20 * pixelGrid * pixelH; | ||
};</syntaxhighlight > | }; | ||
</syntaxhighlight> | |||
==== [[pixelGridNoUIScale]] ==== | ==== [[pixelGridNoUIScale]] ==== | ||
Similar to pixelGrid, but affected only by resolution, not interface size. Usually used to keep some important elements, e.g., spotlight buttons in the main menu. | Similar to pixelGrid, but affected only by resolution, not interface size. Usually used to keep some important elements, e.g., spotlight buttons in the main menu. | ||
<syntaxhighlight lang="cpp">class MyControl: RscText | <syntaxhighlight lang="cpp"> | ||
class MyControl: RscText | |||
{ | { | ||
x = safezoneX + 10 * pixelGridNoUIScale * pixelW; | x = safezoneX + 10 * pixelGridNoUIScale * pixelW; | ||
| Line 189: | Line 197: | ||
w = 20 * pixelGridNoUIScale * pixelW; | w = 20 * pixelGridNoUIScale * pixelW; | ||
h = 20 * pixelGridNoUIScale * pixelH; | h = 20 * pixelGridNoUIScale * pixelH; | ||
};</syntaxhighlight > | }; | ||
</syntaxhighlight> | |||
[[Category: Dialogs|GUI Coordinates]] | [[Category: Dialogs|GUI Coordinates]] | ||
Revision as of 19:14, 19 March 2020
Example
![]() 1.66
You can check some of the grid systems in interactive test menu in game:
1.66
You can check some of the grid systems in interactive test menu in game:
- Open Eden Editor
- Open debug console (Tools > Debug Console)
- Execute this code:
finddisplay 313 createdisplay "RscTestGrids";
A menu where you can see how all grid systems react to specific resolution, aspect ratio and interface size.
- Hovering over each grid will show detailed description in tooltip.
- Data for each grid show the current size and max number of grids horizontally and vertically. Useful to making sure your menu proportions will work in all combinations.
- Click COPY TO CLIPBOARD button to copy a code with example that can be used directly in Config.cpp or Description.ext.
Grids
Absolute
The absolute grid refers to a 4:3 screen with UI size "Very Large". It is the oldest of the three grids (absolute, safeZone and pixelGrid). Because of this it is never advisable to use it. Config example:
class TextAbsolute: RscText
{
text = "Absolute grid";
x = 0;
y = 0.5;
w = 0.15;
h = 0.028;
};
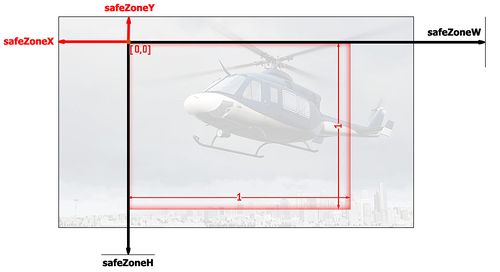
SafeZone
To keep the dialog on screen the safeZone values were introduced. Here is a quick overview over the six commands:
| Command | Explanation |
|---|---|
| safeZoneX | The left edge of the screen on SINGLE monitor settings. |
| safeZoneXAbs | The left edge of the screen on MULTIPLE monitors (Triple Head, three screens). |
| safeZoneY | The top edge of the screen. |
| safeZoneW | The width of of the screen in a SINGLE monitor setup (or the center one in case of triple head). |
| safeZoneWAbs | The width of a triple head setup. In case of a single monitor this is equal to safeZoneW. |
| safeZoneH | The height of the screen |
//--- Text box which covers the top right quarter of the (center) screen
class TextboxTopRightQuarter: RscText
{
x = safezoneX + 0.5 * safeZoneW;
y = safezoneY;
w = 0.5 * safezoneW;
h = 0.5 * safezoneH;
};
//--- Textbox which covers the entire screen on a triple head setup
class TextboxFullTripleScreen: RscText
{
x = safeZoneXAbs;
y = safeZoneY;
w = safeZoneWAbs;
h = safeZoneH;
};
GUI_GRID
The GUI_GRID is based on the safeZone grid and is used by the majority of the game's dialogs. The additional functionality is the possibility to stay on screen even with different user settings such as aspect ratio or UI scale. It also helps to keep a uniform style between dialogs. If you are using the base classes starting with "Rsc" then it is advisable to use this grid as some attributes (eg. fonts) will only scale correctly with this grid. The defines for use in configs and scripts can be accessed by adding this line to your config:
#include "\a3\ui_f\hpp\definecommongrids.inc"
The following table will list the most commonly used grids which are defined in said file. To use them add the appropiate suffix _X, _Y, _W or _H to the variable name, eg GUI_GRID includes GUI_GRID_X, GUI_GRID_Y, GUI_GRID_W and GUI_GRID_H. The second and third column refer to where the dialog will originate from on other UI sizes.
| #define | Horizontal | Vertical | Notes |
|---|---|---|---|
| GUI_GRID | Left | Bottom | Example: Escape menu (RscDisplayInterrupt) |
| GUI_GRID_CENTER | Center | Middle | Example: RscDisplayTeamSwitch |
| GUI_GRID_TOPCENTER | Center | Top | |
| GUI_GRID_BOTTOMCENTER | Center | Bottom | Example: Revive UI |
| GUI_GRID_CENTER_BOTTOM | Center | Bottom | Same as GUI_GRID_BOTTOMCENTER |
| GUI_GRID_TOPLEFT | Left | Top | Diary (the top left part of the map) |
The GUI_GRID divides the screen into 40 parts on the horizontal axis and into 25 vertically. Therefore no content should have negative x or y values nor should it exceed a width of 40 or a height of 25. Using a height of 25 or width of 40 is not the same as using screen height or width because the GUI_GRID will get smaller with smaller UI sizes as it should be. Examples:
//--- Okay, will use entire available space:
x = GUI_GRID_CENTER_X + 0 * GUI_GRID_CENTER_W;
y = GUI_GRID_CENTER_Y + 0 * GUI_GRID_CENTER_H;
w = 40 * GUI_GRID_CENTER_W;
h = 25 * GUI_GRID_CENTER_H;
//--- NOT okay:
x = GUI_GRID_CENTER_X - 1 * GUI_GRID_CENTER_W;
y = GUI_GRID_CENTER_Y - 1 * GUI_GRID_CENTER_H;
w = 50 * GUI_GRID_CENTER_W;
h = 30 * GUI_GRID_CENTER_H;
The second example will dissapear on certain settings on the left and top edge as well as exceed the screen's width and height.
Here is a copy paste example:
#include "\a3\ui_f\hpp\definecommongrids.inc"
class MyDialog
{
idd = -1;
class controls
{
class TextGUIGRID: RscStructuredText
{
text = "Text on the left bottom";
x = GUI_GRID_X + 0 * GUI_GRID_W;
y = GUI_GRID_Y + 24 * GUI_GRID_H;
w = 40 * GUI_GRID_W;
h = 1 * GUI_GRID_H;
};
class TextGUIGRIDCENTER: RscStructuredText
{
text = "<t align='center'>Text in the middle</t>";
x = GUI_GRID_CENTER_X + 0 * GUI_GRID_CENTER_W;
y = GUI_GRID_CENTER_Y + 12.5 * GUI_GRID_CENTER_H;
w = 40 * GUI_GRID_CENTER_W;
h = 1 * GUI_GRID_CENTER_H;
};
class TextGUIGRIDTOPCENTER: RscStructuredText
{
text = "<t align='center'>Text in the top center</t>";
x = GUI_GRID_TOPCENTER_X + 0 * GUI_GRID_TOPCENTER_W;
y = GUI_GRID_TOPCENTER_Y + 0 * GUI_GRID_TOPCENTER_H;
w = 40 * GUI_GRID_TOPCENTER_W;
h = 1 * GUI_GRID_TOPCENTER_H;
};
class TextGUIGRIDBOTTOMCENTER: RscStructuredText
{
text = "<t align='center'>Text bottom center</t>";
x = GUI_GRID_BOTTOMCENTER_X + 0 * GUI_GRID_BOTTOMCENTER_W;
y = GUI_GRID_BOTTOMCENTER_Y + 24 * GUI_GRID_BOTTOMCENTER_H;
w = 40 * GUI_GRID_BOTTOMCENTER_W;
h = 1 * GUI_GRID_BOTTOMCENTER_H;
};
class TextGUIGRIDTOPLEFT: TextGUIGRID
{
text = "Text on the left top";
x = GUI_GRID_TOPLEFT_X + 0 * GUI_GRID_TOPLEFT_W;
y = GUI_GRID_TOPLEFT_Y + 0 * GUI_GRID_TOPLEFT_H;
// w and h are inherited from TextGUIGRID
// GUI_GRID_name_W and GUI_GRID_name_H are the same for every define
};
};
};
Pixel Grid
pixelW / pixelH
Actual pixel size, remains constant. On displays with too fine resolution (e.g., 4K), it can get too small for practical use.
class MyControl: RscText
{
x = safezoneX + 100 * pixelW;
y = safezoneY + 100 * pixelH;
w = 100 * pixelW;
h = 100 * pixelH;
};
pixelGrid
Pixel accurate grid introduced to replace GUI_GRID. Respects both resolution and interface size, but always returns whole number which can be divided by up to 4 and still be a whole number. Due to this rounding, some interface sizes may use the same value.
class MyControl: RscText
{
x = safezoneX + 10 * pixelGrid * pixelW;
y = safezoneY + 10 * pixelGrid * pixelH;
w = 20 * pixelGrid * pixelW;
h = 20 * pixelGrid * pixelH;
};
pixelGridNoUIScale
Similar to pixelGrid, but affected only by resolution, not interface size. Usually used to keep some important elements, e.g., spotlight buttons in the main menu.
class MyControl: RscText
{
x = safezoneX + 10 * pixelGridNoUIScale * pixelW;
y = safezoneY + 10 * pixelGridNoUIScale * pixelH;
w = 20 * pixelGridNoUIScale * pixelW;
h = 20 * pixelGridNoUIScale * pixelH;
};