DialogControls-Text: Difference between revisions
m (RscHTML declaration for A3) |
m (visual tweaks) |
||
| Line 1: | Line 1: | ||
{{SideTOC}} | |||
{{Informative|TokenNames common to most controls, such as x, y, w, h, text, idc... are not listed here.}} | |||
=== CT_STATIC=0 === | === CT_STATIC=0 === | ||
Static controls represent exactly that: static data. Static means there is NO possible user interaction. CT_STATIC is primarily used for texts, dialog backgrounds, pictures (and video). The constant ''type'' property for these controls usually is <tt>CT_STATIC</tt>. | Static controls represent exactly that: static data. Static means there is NO possible user interaction. CT_STATIC is primarily used for texts, dialog backgrounds, pictures (and video). The constant ''type'' property for these controls usually is <tt>CT_STATIC</tt>. | ||
{| border="1" align="left" cellpadding="3" cellspacing="0" | | {|class="wikitable" border="1" align="left" cellpadding="3" cellspacing="0" | | ||
! colspan="3" bgcolor="#bbbbff" | Properties | ! colspan="3" bgcolor="#bbbbff" | Properties | ||
|- | |- | ||
| Line 48: | Line 48: | ||
By default, this will only display a '''single line''' (and cut the overflow); use <tt>ST_MULTI</tt> if you intend to use multiple lines. This also requires setting the property ''lineSpacing'', which indicates the relative space between lines; usually, you can set this to 1 for normal line spacing. | By default, this will only display a '''single line''' (and cut the overflow); use <tt>ST_MULTI</tt> if you intend to use multiple lines. This also requires setting the property ''lineSpacing'', which indicates the relative space between lines; usually, you can set this to 1 for normal line spacing. | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">class RscText | ||
class RscText | |||
{ | { | ||
access = 0; | |||
type = CT_STATIC; | |||
idc = -1; | |||
style = ST_LEFT; | |||
w = 0.1; h = 0.05; | |||
//x and y are not part of a global class since each rsctext will be positioned 'somewhere' | |||
font = "TahomaB"; | |||
sizeEx = 0.04; | |||
colorBackground[] = {0,0,0,0}; | |||
colorText[] = {1,1,1,1}; | |||
text = ""; | |||
fixedWidth = 0; | |||
shadow = 0; | |||
}; | }; | ||
class | class Dialog | ||
{ | { | ||
class | class Controls | ||
{ | { | ||
class Background: RscText | class Background: RscText | ||
{ | { | ||
text = "whatever"; | |||
colorBackground[] = {0,0,0,1}; | |||
x = 0; y = 0; w = 1; h = 1; | |||
colorText[] = {0,0,0,0}; | |||
}; | }; | ||
}; | }; | ||
}; | };</syntaxhighlight> | ||
</ | |||
==== Static Lines ==== | ==== Static Lines ==== | ||
<syntaxhighlight lang="cpp">class MyLine:RscText | |||
{ | |||
style = ST_LINE; | |||
colorText[] = {0.2941,0.8745,0.2157,1.0}; // to whatever gives you a thrill | |||
};</syntaxhighlight> | |||
==== Static Frames ==== | ==== Static Frames ==== | ||
<syntaxhighlight lang="cpp">class RscFrame | |||
{ | |||
type = CT_STATIC; | |||
idc = -1; | |||
style = 64; | |||
shadow = 2; | |||
colorBackground[] = {0,0,0,0}; | |||
colorText[] = {1,1,1,1}; | |||
font = "Zeppelin32"; | |||
sizeEx = 0.02; | |||
text = ""; | |||
};</syntaxhighlight> | |||
==== Static Background ==== | ==== Static Background ==== | ||
| Line 106: | Line 103: | ||
One can also use this control type to add solid background to dialogs by simply leaving the ''text'' property empty. This way, it will look like a regular rectangle. | One can also use this control type to add solid background to dialogs by simply leaving the ''text'' property empty. This way, it will look like a regular rectangle. | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">class MyRedBackgroundExample | ||
{ | |||
/* ... same as the text example, except for */ | |||
colorBackground[] = { 1, 0.1, 0.1, 0.8 }; | |||
};</ | text = ""; | ||
};</syntaxhighlight> | |||
==== Static Pictures ==== | ==== Static Pictures ==== | ||
| Line 117: | Line 115: | ||
[[Image:Dialog controls picture.jpg|thumb|100px|Dialog control showing a picture]] | [[Image:Dialog controls picture.jpg|thumb|100px|Dialog control showing a picture]] | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">class RscPicture | ||
class RscPicture | |||
{ | { | ||
access = 0; | |||
type = CT_STATIC; | |||
idc = -1; | |||
style = 48;//ST_PICTURE | |||
colorBackground[] = {0,0,0,0}; | |||
colorText[] = {1,1,1,1}; | |||
font = "TahomaB"; | |||
sizeEx = 0; | |||
lineSpacing = 0; | |||
text = ""; | |||
fixedWidth = 0; | |||
shadow = 0; | |||
}; | }; | ||
class | class Dialog | ||
{ | { | ||
class Controls | |||
class | |||
{ | { | ||
class Picture: RscPicture | |||
{ | |||
text = "#(argb,8,8,3)color(1,1,1,1)"; | |||
/* or */ | |||
text = "mypicture.paa"; | |||
x = 0.46; | |||
y = 0.63; | |||
w = 0.08; | |||
h = 0.1; | |||
colorText[] = {0.4,0.6745,0.2784,1.0};// whatever gives you a thrill | |||
}; | |||
}; | }; | ||
};</syntaxhighlight> | |||
==== Static Videos ==== | ==== Static Videos ==== | ||
| Line 163: | Line 158: | ||
* Theora Converter .NET: http://sourceforge.net/projects/theoraconverter/ (GUI for ffmpeg2theora) | * Theora Converter .NET: http://sourceforge.net/projects/theoraconverter/ (GUI for ffmpeg2theora) | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">MyVideoExample | ||
{ | |||
/* ... same as the picture example, with addition of */ | |||
text = "myVideo.ogv"; | |||
autoplay = 1; | |||
};</ | loops = 10; | ||
};</syntaxhighlight> | |||
===CT_STRUCTURED_TEXT=13=== | ===CT_STRUCTURED_TEXT=13=== | ||
The Structured Text control can display [[Structured Text]]. This is a separate [[Data Types|data type]] in Arma. | The Structured Text control can display [[Structured Text]]. This is a separate [[Data Types|data type]] in Arma. | ||
Structured Text can not only hold some text values, it also can contain some attributes to format the text, as you can see in the example picture below. | Structured Text can not only hold some text values, it also can contain some attributes to format the text, as you can see in the example picture below. | ||
You ''can'' contain a subclass '''Attributes''' to change the default attributes for your control. But the ''Attributes class'' and all of its attributes are ''optional'' and do not have to be specified. | You ''can'' contain a subclass '''Attributes''' to change the default attributes for your control. But the ''Attributes class'' and all of its attributes are ''optional'' and do not have to be specified. | ||
{| border="1" align="left" cellpadding="3" cellspacing="0" | | {|class="wikitable" border="1" align="left" cellpadding="3" cellspacing="0" | | ||
! colspan="3" bgcolor="#bbbbff" | Properties | ! colspan="3" bgcolor="#bbbbff" | Properties | ||
|- | |- | ||
| Line 189: | Line 182: | ||
| float | | float | ||
| Set the size of the text where 1 is the size value of parent class. | | Set the size of the text where 1 is the size value of parent class. | ||
|- | |- | ||
| '''Attributes''' | | '''Attributes''' | ||
| Line 202: | Line 194: | ||
{| border="1" align="left" cellpadding="3" cellspacing="0" | | {|class="wikitable" border="1" align="left" cellpadding="3" cellspacing="0" | | ||
! colspan="4" bgcolor="#bbbbff" | Optional SubClass Attributes Properties | ! colspan="4" bgcolor="#bbbbff" | Optional SubClass Attributes Properties | ||
|- | |- | ||
| Line 274: | Line 266: | ||
The following example uses almost the same code as the controls shown in the example screenshot. | The following example uses almost the same code as the controls shown in the example screenshot. | ||
[[Image:ControlStructuredText.jpg|thumb|400px|A StructuredText control based on sample code]] | [[Image:ControlStructuredText.jpg|thumb|400px|A StructuredText control based on sample code]] | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">class MyRscStructuredText | ||
{ | |||
idc = -1; | idc = -1; | ||
type = CT_STRUCTURED_TEXT; // defined constant | type = CT_STRUCTURED_TEXT; // defined constant | ||
| Line 286: | Line 279: | ||
size = 0.018; | size = 0.018; | ||
text = ""; | text = ""; | ||
class Attributes { | class Attributes | ||
{ | |||
font = "TahomaB"; | font = "TahomaB"; | ||
color = "#000000"; | color = "#000000"; | ||
| Line 295: | Line 289: | ||
size = "1"; | size = "1"; | ||
}; | }; | ||
};</ | };</syntaxhighlight> | ||
* '''Helpful Script Commands:''' | * '''Helpful Script Commands:''' | ||
'''[[ctrlSetStructuredText]], [[lineBreak]], [[parseText]], [[composeText]], [[image]]''' | '''[[ctrlSetStructuredText]], [[lineBreak]], [[parseText]], [[composeText]], [[image]]''' | ||
| Line 303: | Line 298: | ||
The HTML control is well known as the "notebook" in the Map-View of the game. It can display a text over more pages and can inherit links to other, own defined sections. It has some simple formatting possibilities. It also can display images. | The HTML control is well known as the "notebook" in the Map-View of the game. It can display a text over more pages and can inherit links to other, own defined sections. It has some simple formatting possibilities. It also can display images. | ||
{| border="1" align="left" cellpadding="3" cellspacing="0" | | {|class="wikitable" border="1" align="left" cellpadding="3" cellspacing="0" | | ||
! colspan="3" bgcolor="#bbbbff" | Properties | ! colspan="3" bgcolor="#bbbbff" | Properties | ||
|- | |- | ||
| Line 396: | Line 391: | ||
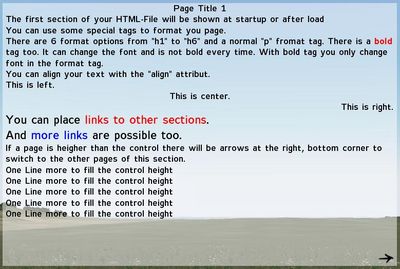
The following example uses almost the same code as the controls shown in the example screenshot. | The following example uses almost the same code as the controls shown in the example screenshot. | ||
[[Image:HTMLControl.jpg|thumb|400px|A HTML control with some different formatted text and links]] | [[Image:HTMLControl.jpg|thumb|400px|A HTML control with some different formatted text and links]] | ||
* '''Example:''' | * '''Example Config:''' | ||
< | <syntaxhighlight lang="cpp">class RscHTML | ||
class RscHTML | |||
{ | { | ||
deletable = 0; | |||
fade = 0; | |||
access = 0; | |||
type = CT_HTML; | |||
idc = -1; | |||
style = ST_LEFT; | |||
filename = ""; | |||
colorBackground[] = {0,0,0,0}; | |||
colorText[] = {1,1,1,1}; | |||
colorBold[] = {1,1,1,1}; | |||
colorLink[] = {1,1,1,0.75}; | |||
colorLinkActive[] = {1,1,1,1}; | |||
colorPicture[] = {1,1,1,1}; | |||
colorPictureLink[] = {1,1,1,1}; | |||
colorPictureSelected[] = {1,1,1,1}; | |||
colorPictureBorder[] = {0,0,0,0}; | |||
tooltipColorText[] = {1,1,1,1}; | |||
tooltipColorBox[] = {1,1,1,1}; | |||
tooltipColorShade[] = {0,0,0,0.65}; | |||
class H1 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_LARGE; | |||
align = "left"; | |||
}; | |||
class H2 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "right"; | |||
}; | |||
class H3 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "left"; | |||
}; | |||
class H4 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "left"; | |||
}; | |||
class H5 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "left"; | |||
}; | |||
class H6 | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "left"; | |||
}; | |||
class P | |||
{ | |||
font = "RobotoCondensed"; | |||
fontBold = "RobotoCondensedBold"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
align = "left"; | |||
}; | |||
x = 0; | |||
y = 0; | |||
w = 0.1; | |||
h = 0.1; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
prevPage = "\A3\ui_f\data\gui\rsccommon\rschtml\arrow_left_ca.paa"; | |||
nextPage = "\A3\ui_f\data\gui\rsccommon\rschtml\arrow_right_ca.paa"; | |||
shadow = 2; | |||
}; | };</syntaxhighlight> | ||
</ | |||
* '''Helpful Script Commands:''' | * '''Helpful Script Commands:''' | ||
'''[[htmlLoad]]''' | '''[[htmlLoad]]''' | ||
[[Category: Dialogs]] | [[Category: Dialogs]] | ||
Revision as of 19:36, 18 February 2020
CT_STATIC=0
Static controls represent exactly that: static data. Static means there is NO possible user interaction. CT_STATIC is primarily used for texts, dialog backgrounds, pictures (and video). The constant type property for these controls usually is CT_STATIC.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| autoplay | boolean | Whether or not to autostart .ogv/.ogg file set as texture |
| loops | integer | How many times to play video |
| lineSpacing | float | Line spacing, required if the style was set to ST_MULTI |
| fixedWidth | boolean | Makes normal text like "LALALA" appear like "L A L A L A" |
| shadow | integer | Optional shadow style: 0 = none (default), 1 = drop shadow, 2 = outline |
| colorShadow | array | Sets color of the shadow under text, when shadow = 1; |
| blinkingPeriod | float | Speed with which control blinks, i.e. smoothly and repeatedly changes opacity from 1 to 0 and back |
Static Text
Most often this type of control will be used to add text to dialogs. If you want the text to change dynamically while playing the mission, you should set the idc property to a positive number, which allows usage of the ctrlSetText function. Text alignment can be controlled using the style property and the ST_* constants.
By default, this will only display a single line (and cut the overflow); use ST_MULTI if you intend to use multiple lines. This also requires setting the property lineSpacing, which indicates the relative space between lines; usually, you can set this to 1 for normal line spacing.
- Example Config:
class RscText
{
access = 0;
type = CT_STATIC;
idc = -1;
style = ST_LEFT;
w = 0.1; h = 0.05;
//x and y are not part of a global class since each rsctext will be positioned 'somewhere'
font = "TahomaB";
sizeEx = 0.04;
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
text = "";
fixedWidth = 0;
shadow = 0;
};
class Dialog
{
class Controls
{
class Background: RscText
{
text = "whatever";
colorBackground[] = {0,0,0,1};
x = 0; y = 0; w = 1; h = 1;
colorText[] = {0,0,0,0};
};
};
};
Static Lines
class MyLine:RscText
{
style = ST_LINE;
colorText[] = {0.2941,0.8745,0.2157,1.0}; // to whatever gives you a thrill
};
Static Frames
class RscFrame
{
type = CT_STATIC;
idc = -1;
style = 64;
shadow = 2;
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
font = "Zeppelin32";
sizeEx = 0.02;
text = "";
};
Static Background
One can also use this control type to add solid background to dialogs by simply leaving the text property empty. This way, it will look like a regular rectangle.
- Example Config:
class MyRedBackgroundExample
{
/* ... same as the text example, except for */
colorBackground[] = { 1, 0.1, 0.1, 0.8 };
text = "";
};
Static Pictures
Using specific style constants you can enhance your dialogs with pictures too. These pictures should reside in your mission folder as paa-files. Then set your style property to ST_PICTURE (to display it once) or ST_TILE_PICTURE (to tile it) and use the text property to locate the paa image you want to use, relative to your addon or mission folder (absolute paths cannot be used).
- Example Config:
class RscPicture
{
access = 0;
type = CT_STATIC;
idc = -1;
style = 48;//ST_PICTURE
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
font = "TahomaB";
sizeEx = 0;
lineSpacing = 0;
text = "";
fixedWidth = 0;
shadow = 0;
};
class Dialog
{
class Controls
{
class Picture: RscPicture
{
text = "#(argb,8,8,3)color(1,1,1,1)";
/* or */
text = "mypicture.paa";
x = 0.46;
y = 0.63;
w = 0.08;
h = 0.1;
colorText[] = {0.4,0.6745,0.2784,1.0};// whatever gives you a thrill
};
};
};
Static Videos
All settings are same as for pictures, only source file must be of .OGV format. Two additional properties are available - autoplay (when 1, video starts automatically) and loops (defines how many times video will be played in loop).
For video encoding, you can use:
- ffmpeg2theora: http://www.v2v.cc/~j/ffmpeg2theora/download.html
- Theora Converter .NET: http://sourceforge.net/projects/theoraconverter/ (GUI for ffmpeg2theora)
- Example Config:
MyVideoExample
{
/* ... same as the picture example, with addition of */
text = "myVideo.ogv";
autoplay = 1;
loops = 10;
};
CT_STRUCTURED_TEXT=13
The Structured Text control can display Structured Text. This is a separate data type in Arma. Structured Text can not only hold some text values, it also can contain some attributes to format the text, as you can see in the example picture below. You can contain a subclass Attributes to change the default attributes for your control. But the Attributes class and all of its attributes are optional and do not have to be specified.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| size | float | Set the size of the text where 1 is the size value of parent class. |
| Attributes | class | see below |
| ShowImage | boolean | found in an xbox dialog and probably quite useless |
| Optional SubClass Attributes Properties | |||
|---|---|---|---|
| Name | Type | Remark | Default Value |
| font | string | fontname to use | "Zeppelin32" |
| size | float | Set the size of the text where 1 is the size value of parent class. | 1 |
| color | string | text color defined in HMTL-like syntax. | "#ffffff" |
| align | string | align of text. Values can be "left", "center" or "right" | "center" |
| valign | string | vertical align of text. Values can be "top", "middle", "bottom". | "middle" |
| shadow | integer | affects the shadow of the text. | 1 (true) |
| shadowColor | string | shadow color defined in HMTL-like syntax. | "#000000" |
| shadowOffset | |||
| image | string | ||
| underline | |||
| href | string | ||
| linkColor | string | ||
The following example uses almost the same code as the controls shown in the example screenshot.
- Example Config:
class MyRscStructuredText
{
idc = -1;
type = CT_STRUCTURED_TEXT; // defined constant
style = ST_LEFT; // defined constant
colorBackground[] = { 1, 1, 1, 1 };
x = 0.1;
y = 0.1;
w = 0.3;
h = 0.1;
size = 0.018;
text = "";
class Attributes
{
font = "TahomaB";
color = "#000000";
align = "center";
valign = "middle";
shadow = false;
shadowColor = "#ff0000";
size = "1";
};
};
- Helpful Script Commands:
ctrlSetStructuredText, lineBreak, parseText, composeText, image
CT_HTML=9
The HTML control is well known as the "notebook" in the Map-View of the game. It can display a text over more pages and can inherit links to other, own defined sections. It has some simple formatting possibilities. It also can display images.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| align | string | "center" |
| cyclelinks | boolean | |
| filename | string | the html file to load into the control at startup |
| text | string | the text the control should display. Leave it blank, if you set a filename |
| colorBold | color array | color of bold text (between <b> and tags) |
| colorLink | color array | text color of links (between <a href="#Sectionname> and </a>) |
| colorLinkActive | color array | text color of the active link (normaly the fist on in page) |
| colorPicture | color array | color of transparent part of image |
| colorPictureBorder | color array | color of the borader arround image |
| colorPictureLink | color array | color of transparent part of image within links |
| colorPictureSelected | color array | color of transparent part of image within active links |
| tooltipColorText | color array | |
| tooltipColorBox | color array | |
| tooltipColorShade | color array | |
| prevPage | string argb | filename of image which is used as left arrow |
| nextPage | string argb | filename of image which is used as right arrow |
| Properties of subclass (H1-H6,P) | ||
| Name | Type | Remark |
| font | string | font to use for default text |
| fontBold | string | font to use within bold tags |
| sizeEx | float | font size |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example Config:
class RscHTML
{
deletable = 0;
fade = 0;
access = 0;
type = CT_HTML;
idc = -1;
style = ST_LEFT;
filename = "";
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
colorBold[] = {1,1,1,1};
colorLink[] = {1,1,1,0.75};
colorLinkActive[] = {1,1,1,1};
colorPicture[] = {1,1,1,1};
colorPictureLink[] = {1,1,1,1};
colorPictureSelected[] = {1,1,1,1};
colorPictureBorder[] = {0,0,0,0};
tooltipColorText[] = {1,1,1,1};
tooltipColorBox[] = {1,1,1,1};
tooltipColorShade[] = {0,0,0,0.65};
class H1
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_LARGE;
align = "left";
};
class H2
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "right";
};
class H3
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "left";
};
class H4
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "left";
};
class H5
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "left";
};
class H6
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "left";
};
class P
{
font = "RobotoCondensed";
fontBold = "RobotoCondensedBold";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
align = "left";
};
x = 0;
y = 0;
w = 0.1;
h = 0.1;
sizeEx = GUI_TEXT_SIZE_MEDIUM;
prevPage = "\A3\ui_f\data\gui\rsccommon\rschtml\arrow_left_ca.paa";
nextPage = "\A3\ui_f\data\gui\rsccommon\rschtml\arrow_right_ca.paa";
shadow = 2;
};
- Helpful Script Commands: