Formatting – Bohemia Interactive Community
Lou Montana (talk | contribs) (Add Enforce Script highlighter) |
Lou Montana (talk | contribs) m (Text replacement - "{{Feature|Informative|" to "{{Feature|informative|") |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 155: | Line 155: | ||
</pre> | </pre> | ||
---- | ---- | ||
{{Feature| | {{Feature|informative|This workaround may harm accessibility.}} | ||
| | | | ||
| Line 184: | Line 184: | ||
</pre> | </pre> | ||
---- | ---- | ||
{{Feature| | {{Feature|informative|The usage of <code>#:</code> and <code>*:</code> to break a line within an item may also harm accessibility.}} | ||
| | | | ||
| Line 212: | Line 212: | ||
</pre> | </pre> | ||
---- | ---- | ||
{{Feature| | {{Feature|informative|This way of preformatting only applies to section formatting. Character formatting markups are still effective.}} | ||
| | | | ||
Start each line with a space. | Start each line with a space. | ||
| Line 262: | Line 262: | ||
}} | }} | ||
|} | |} | ||
== HTML tags == | == HTML tags == | ||
{| class="wikitable" width = "100%" | {| class="wikitable" width = "100%" | ||
! Description | ! Description | ||
| Line 270: | Line 272: | ||
|- | |- | ||
| Inserted <br />(Displays as underline in most browsers) | | Inserted <br />(Displays as underline in most browsers) | ||
| < | | <syntaxhighlight lang="html"><ins> Inserted</ins></syntaxhighlight> | ||
<ins> Inserted</ins> | |||
or | |||
<u> Underline</u> | <syntaxhighlight lang="html"><u>Underline</u></syntaxhighlight> | ||
</pre> | </pre> | ||
| | | | ||
<ins> Inserted</ins> | <ins>Inserted</ins> | ||
or | |||
<u> Underline</u> | <u>Underline</u> | ||
|- | |- | ||
| Deleted <br />(Displays as strikethrough in most browsers) | | Deleted <br />(Displays as strikethrough in most browsers) | ||
| < | | <syntaxhighlight lang="html"><s>Struck out</s></syntaxhighlight> | ||
<s> Struck out</s> | |||
or | or | ||
<del> Deleted</del> | <syntaxhighlight lang="html"><del>Deleted</del></syntaxhighlight> | ||
</ | |||
| | | | ||
<s> Struck out</s> | <s>Struck out</s> | ||
or | or | ||
<del> Deleted</del> | <del>Deleted</del> | ||
|- | |- | ||
| Blockquotes | | Blockquotes | ||
| < | | <syntaxhighlight lang="html"> | ||
Text before | Text before | ||
<blockquote> Blockquote</blockquote> | <blockquote> Blockquote</blockquote> | ||
Text after | Text after | ||
</ | </syntaxhighlight> | ||
| | | | ||
Text before | |||
<blockquote> Blockquote</blockquote> | <blockquote> Blockquote</blockquote> | ||
Text after | |||
|- | |- | ||
| Quotes | | Quotes | ||
| < | | <syntaxhighlight lang="html"><q>This is a quotation</q></syntaxhighlight> | ||
{{Feature|important|The q element '''must not''' be used in place of quotation marks that do not represent quotes; for example, it is inappropriate to use the q element for marking up sarcastic statements.<ref>[https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-q-element HTML Living Standard—The <'''q'''> element]</ref>}} | {{Feature|important|The q element '''must not''' be used in place of quotation marks that do not represent quotes; for example, it is inappropriate to use the q element for marking up sarcastic statements.<ref>[https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-q-element HTML Living Standard—The <'''q'''> element]</ref>}} | ||
| <q> This is a quotation</q> | | <q>This is a quotation</q> | ||
|- | |- | ||
| Comment | | Comment | ||
| < | | <syntaxhighlight lang="html"> | ||
<!-- This is a comment --> | <!-- This is a comment --> | ||
Comments are visible only | Comments are visible only | ||
in the edit zone. | in the edit zone. | ||
</ | </syntaxhighlight> | ||
| | | | ||
<!-- This is a comment -->Comments are visible only | <!-- This is a comment --> | ||
Comments are visible only | |||
in the edit zone. | in the edit zone. | ||
|- | |- | ||
| Completely preformatted text | | Completely preformatted text | ||
| < | | <syntaxhighlight lang="html"> | ||
<pre> | <pre> | ||
Text is '''preformatted''' and | Text is '''preformatted''' and | ||
''markups'' '''''cannot''''' be done | ''markups'' '''''cannot''''' be done</pre> | ||
</ | </syntaxhighlight> | ||
---- | ---- | ||
{{Feature| | {{Feature|informative|For marking up of preformatted text, check the "Preformatted text" entry at the end of the previous table.}} | ||
| | | | ||
<pre> | <pre> | ||
| Line 345: | Line 343: | ||
|- | |- | ||
| '''Customized''' preformatted text | | '''Customized''' preformatted text | ||
| < | | <syntaxhighlight lang="html"> | ||
<pre style="color: red"> | <pre style="color: red"> | ||
| Line 351: | Line 349: | ||
with a style and | with a style and | ||
''markups'' '''''cannot''''' be done | ''markups'' '''''cannot''''' be done | ||
</pre> | </pre> | ||
</syntaxhighlight> | |||
---- | ---- | ||
{{Feature| | {{Feature|informative|A CSS style can be defined within the <code>style</code> attribute.}} | ||
| | | | ||
<pre style="color: red"> | <pre style="color: red"> | ||
| Line 370: | Line 368: | ||
! width="40%" | You get | ! width="40%" | You get | ||
|- | |- | ||
| '''Default''' preformatted text has a CSS attribute (< | | '''Default''' preformatted text has a CSS attribute (<syntaxhighlight lang="css" inline>white-space: pre-wrap;</syntaxhighlight>) to wrap the text according to available width | ||
| <pre> | | <pre> | ||
<pre> | <pre> | ||
| Line 401: | Line 399: | ||
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) '''&rarr;''' when inserted will be shown as <ins>right arrow</ins> HTML symbol → and '''&mdash;''' when inserted will be shown as an <ins>em dash</ins> HTML symbol —. | As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) '''&rarr;''' when inserted will be shown as <ins>right arrow</ins> HTML symbol → and '''&mdash;''' when inserted will be shown as an <ins>em dash</ins> HTML symbol —. | ||
---- | ---- | ||
{{Feature| | {{Feature|informative|Hover over any character to find out the symbol that it produces. Some symbols not available in the current font will appear as empty squares.}} | ||
{| class="wikitable" width="100%" align="center" | {| class="wikitable" width="100%" align="center" | ||
| Line 692: | Line 690: | ||
:<code>&amp;euro;</code> → '''&euro;''' | :<code>&amp;euro;</code> → '''&euro;''' | ||
:<code><span style="color: red; text-decoration: line-through;"> Typo to be corrected</span></code> → '''<span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>''' | :<code style="display: block"><span style="color: red; text-decoration: line-through;"> Typo to be corrected</span></code> → '''<span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>''' | ||
:<code> <nowiki>&lt;span style="color: red; text-decoration: line-through;">Typo to be corrected</span></nowiki></code> → '''<span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>''' | :<code style="display: block"> <nowiki>&lt;span style="color: red; text-decoration: line-through;">Typo to be corrected</span></nowiki></code> → '''<span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>''' | ||
=== Nowiki for HTML === | === Nowiki for HTML === | ||
| Line 703: | Line 701: | ||
* &<<nowiki/>nowiki />amp; → & | * &<<nowiki/>nowiki />amp; → & | ||
To print & symbol escapes as text, use "<code>&amp;</code>" to replace the "&" character (eg. type "<code>&amp;nbsp;</code>", which results in "<code>&nbsp;</code>") | To print & symbol escapes as text, use "<code style="display: block">&amp;</code>" to replace the "&" character (eg. type "<code style="display: block">&amp;nbsp;</code>", which results in "<code style="display: block">&nbsp;</code>") | ||
== Code Formatting == | == Code Formatting == | ||
| Line 713: | Line 711: | ||
| Code block (no highlighting) | | Code block (no highlighting) | ||
| <pre>Lorem ipsum ... | | <pre>Lorem ipsum ... | ||
<code>player setPosASL [0, 0, 0]; | <code style="display: block">player setPosASL [0, 0, 0]; | ||
player setDamage 0;</code> | player setDamage 0;</code> | ||
... dolor sit amet.</pre> | ... dolor sit amet.</pre> | ||
| <div>Lorem ipsum ...<code>player setPosASL [0, 0, 0]; | | <div>Lorem ipsum ...<code style="display: block">player setPosASL [0, 0, 0]; | ||
player setDamage 0;</code>... dolor sit amet.</div> | player setDamage 0;</code>... dolor sit amet.</div> | ||
| Line 728: | Line 726: | ||
|- | |- | ||
| [[Template:cc|Single-line code comment]] (should only be used inside | | [[Template:cc|Single-line code comment]] (should only be used inside <code><code></code> tags where the usage of <code><sqf></code> tags is not possible) | ||
| <pre><code>[[player]] | | <pre><code style="display: block">[[player]] setPos{{Color|red|ASL}} [0, 0, 0]; {{cc|teleports the player}}</code></pre> | ||
| <code>[[player]] | | <code style="display: block">[[player]] setPos{{Color|red|ASL}} [0, 0, 0]; {{cc|teleports the player}}</code> | ||
|- | |- | ||
<!-- The template {{codecomment}} adds no real value. | <!-- The template {{codecomment}} adds no real value. | ||
| Line 792: | Line 790: | ||
</enforce> | </enforce> | ||
|- | |- | ||
| Inline Enforce Script code (uses C# highlighting) || <pre>Lorem ipsum < | | Inline Enforce Script code (uses C# highlighting) || <pre>Lorem ipsum <enforce inline>string text = "Hello World!"</enforce> dolor sit amet.</pre> || Lorem ipsum <enforce inline>string text = "Hello World!"</enforce> dolor sit amet. | ||
|} | |} | ||
| Line 812: | Line 810: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
{{Feature| | {{Feature|informative|At the root level of the page (i.e. not within templates and tables), text indented by one space renders the same way as text wrapped in {{hl|<nowiki><code style="display: block"></nowiki>}} tags.}} | ||
== Lists == | == Lists == | ||
| Line 921: | Line 919: | ||
To list terms and definitions, start a new line with a semicolon (;) followed by the term. Then, type a colon (:) followed by a definition. The format can also be used for other purposes, such as make and models of vehicles, etc. | To list terms and definitions, start a new line with a semicolon (;) followed by the term. Then, type a colon (:) followed by a definition. The format can also be used for other purposes, such as make and models of vehicles, etc. | ||
''Description lists''<!--HTML5 name--> (formerly ''definition lists''<!--HTML4 name-->, and a.k.a. ''association lists''<!--draft HTML5 name-->) consist of group names corresponding to values. Group names (terms) are in bold. Values (definitions) are indented. Each group <em>must</em> include one or more definitions. For a single or first value, the <code>:</code> can be placed on the same line after <code>;</code> – but subsequent values must be placed on separate lines. | ''Description lists''<!--HTML5 name--> (formerly ''definition lists''<!--HTML4 name-->, and a.k.a. ''association lists''<!--draft HTML5 name-->) consist of group names corresponding to values. Group names (terms) are in bold. Values (definitions) are indented. Each group <em>must</em> include one or more definitions. For a single or first value, the <code style="display: block">:</code> can be placed on the same line after <code style="display: block">;</code> – but subsequent values must be placed on separate lines. | ||
'''Do not use a semicolon (;) simply to bold a line without defining a value using a colon (:). This usage renders invalid HTML5 and creates issues with screen readers.''' | '''Do not use a semicolon (;) simply to bold a line without defining a value using a colon (:). This usage renders invalid HTML5 and creates issues with screen readers.''' | ||
| Line 962: | Line 960: | ||
== Links == | == Links == | ||
Most links can be created through the {{Template|Link}} feature, it should be used as much as possible at least for external links: | |||
{| class="wikitable" | |||
! colspan="2" style="width: 50%" | Internal Link | |||
! colspan="2" style="width: 50%" | External Link | |||
|- | |||
| | |||
<syntaxhighlight lang="html+handlebars"> | |||
{{Link|https://www.bohemia.net/}} | |||
{{Link|https://www.bohemia.net/|link text}} | |||
{{Link|https://www.bohemia.net/?page{{=}}1|link text}} | |||
{{Link|https://en.wikipedia.org/wiki/Arma_2}} | |||
</syntaxhighlight> | |||
| | |||
* {{Link|https://www.bohemia.net/}} | |||
* {{Link|https://www.bohemia.net/|link text}} | |||
* {{Link|https://www.bohemia.net/?page{{=}}1|link text}} | |||
* {{Link|https://en.wikipedia.org/wiki/Arma_2}} | |||
| | |||
<syntaxhighlight lang="html+handlebars"> | |||
{{Link|setDir}} | |||
{{Link|setDir#Syntax 1}} | |||
{{Link|setDir#Syntax 1|link text}} | |||
</syntaxhighlight> | |||
| | |||
* {{Link|setDir}} | |||
* {{Link|setDir#Syntax 1}} | |||
* {{Link|setDir#Syntax 1|link text}} | |||
|} | |||
=== Internal Links === | === Internal Links === | ||
| Line 1,004: | Line 1,031: | ||
| Does not work for section links | | Does not work for section links | ||
| <pre>[[Wikipedia:Manual of Style#Links|]]</pre> | | <pre>[[Wikipedia:Manual of Style#Links|]]</pre> | ||
|<nowiki> [[Wikipedia:Manual of Style#Links|]]</nowiki> | | <nowiki>[[Wikipedia:Manual of Style#Links|]]</nowiki> | ||
|- | |- | ||
|} | |} | ||
| Line 1,049: | Line 1,076: | ||
|- | |- | ||
| Redirect to an article | | Redirect to an article | ||
| <code><nowiki>#REDIRECT [[United States]] </nowiki></code> | | <code style="display: block"><nowiki>#REDIRECT [[United States]] </nowiki></code> | ||
|- | |- | ||
| Redirect to a section | | Redirect to a section | ||
| <code><nowiki>#REDIRECT [[United States#History]]</nowiki></code> | | <code style="display: block"><nowiki>#REDIRECT [[United States#History]]</nowiki></code> | ||
|- | |- | ||
| Link to another namespace | | Link to another namespace | ||
| <code><nowiki>See the [[Wikipedia:Manual of Style]].</nowiki></code> | | <code style="display: block"><nowiki>See the [[Wikipedia:Manual of Style]].</nowiki></code> | ||
| See the [[Wikipedia:Manual of Style]]. | | See the [[Wikipedia:Manual of Style]]. | ||
|} | |} | ||
| Line 1,067: | Line 1,094: | ||
|- | |- | ||
| Add article to category | | Add article to category | ||
| <code><nowiki>[[Category:Character sets]]</nowiki></code> | | <code style="display: block"><nowiki>[[Category:Character sets]]</nowiki></code> | ||
| | | | ||
|- | |- | ||
| Link to a category | | Link to a category | ||
| <code><nowiki>[[:Category:Character sets]]</nowiki></code> | | <code style="display: block"><nowiki>[[:Category:Character sets]]</nowiki></code> | ||
| [[:Category:Character sets]] | | [[:Category:Character sets]] | ||
|- | |- | ||
| Without prefix. | | Without prefix. | ||
| <code><nowiki>[[:Category:Character sets|]]</nowiki></code> | | <code style="display: block"><nowiki>[[:Category:Character sets|]]</nowiki></code> | ||
| [[:Category:Character sets|Character sets]] | | [[:Category:Character sets|Character sets]] | ||
|} | |} | ||
| Line 1,106: | Line 1,133: | ||
use <nowiki><nowiki></nowiki></nowiki> to keep this bad style from showing | use <nowiki><nowiki></nowiki></nowiki> to keep this bad style from showing | ||
| | | | ||
<code><nowiki>http://www.wikipedia.org</nowiki></code> | <code style="display: block"><nowiki>http://www.wikipedia.org</nowiki></code> | ||
| | | | ||
http://www.wikipedia.org | http://www.wikipedia.org | ||
| Line 1,115: | Line 1,142: | ||
(Not often used) | (Not often used) | ||
| | | | ||
<code><nowiki><span class="plainlinks">[http://www.wikipedia.org Wikipedia]</span></nowiki></code> | <code style="display: block"><nowiki><span class="plainlinks">[http://www.wikipedia.org Wikipedia]</span></nowiki></code> | ||
| | | | ||
<span class="plainlinks"> [http://www.wikipedia.org Wikipedia]</span> | <span class="plainlinks"> [http://www.wikipedia.org Wikipedia]</span> | ||
| Line 1,128: | Line 1,155: | ||
|- | |- | ||
| Simple image without description | | Simple image without description | ||
| < | | <pre>[[File:Logo_A3_black.png]]</pre> or <pre>[[Image:Logo_A3_black.png]]</pre> | ||
| [[ | {{Feature|important|<code>File:</code> is to be preferred.}} | ||
| [[File:Logo_A3_black.png]] | |||
|- | |- | ||
| Thumb image with description, defined size and aligned right. Size can by any number. Alignment can be (left, right and center) | | Thumb image with description, defined size and aligned right. Size can by any number. Alignment can be (left, right and center) | ||
| < | | <pre>[[File:Logo_A3_black.png|thumb|right|100px|Some description]]</pre> | ||
| [[ | | [[File:Logo_A3_black.png|thumb|right|100px|Some description]] | ||
|} | |} | ||
| Line 1,142: | Line 1,170: | ||
* [https://www.tablesgenerator.com/mediawiki_tables Table Generator] | * [https://www.tablesgenerator.com/mediawiki_tables Table Generator] | ||
{{Feature| | {{Feature|informative|Make sure the raw text is well formatted so it is easier to edit later.}} | ||
== Useful templates == | == Useful templates == | ||
{{Feature| | {{Feature|informative|Visit [[:Category:Templates]], to see a complete list of available templates.}} | ||
{| class="wikitable" width = "100%" | {| class="wikitable" width = "100%" | ||
| Line 1,171: | Line 1,199: | ||
|- | |- | ||
| <pre>{{Feature|informative|text}}</pre> | | <pre>{{Feature|informative|text}}</pre> | ||
| {{Feature| | | {{Feature|informative|text}} | ||
|- | |- | ||
| <pre>{{Feature|important|important text}}</pre> | | <pre>{{Feature|important|important text}}</pre> | ||
Latest revision as of 01:24, 2 February 2024
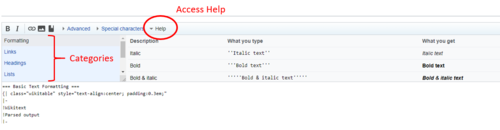
Text formatting markup
| Description | You type | You get |
|---|---|---|
| Character (inline) formatting – applies anywhere | ||
| Italic text | ''italic'' |
italic |
| Bold text | '''bold''' |
bold |
| Bold and italic | '''''bold & italic''''' |
bold & italic |
| Colored text | <span style="color: red;">Colour</span> |
Colour |
| Spoiler | <spoiler text="Click me!">spoiler</spoiler> |
spoiler |
| Escape wiki markup | <nowiki> no ''markup''</nowiki> |
no ''markup'' |
| Small chunks of source code within a line of normal text.
Code is displayed in a monospace font. |
function <code>int m2()</code> is nice. |
function int m2() is nice.
|
| Small text | Text can be made <small>smaller like this</small> |
Text can be made smaller like this |
| Big text | Text can be made <big>bigger like this</big> |
Text can be made bigger like this |
| Teletype (using {{hl}}) | Highlight {{hl|TAG_someVariable}} in a text
|
Highlight TAG_someVariable in a text |
| Section formatting – only at the beginning of the line | ||
| Section Headings of different levels | == Level 2 == === Level 3 === ==== Level 4 ==== ===== Level 5 ===== ====== Level 6 ====== |
Level 2
Level 4 Level 5 Level 6 |
| Horizontal rule | Text before ---- Text after |
Text before Text after |
| Line Breaks | A single newline here has no effect on the layout. But an empty line starts a new paragraph, or ends a list or an indented part. Lines can be forced to break <br> like this. |
A single newline here has no effect on the layout.
But an empty line starts a new paragraph, or ends a list or an indented part. Lines can be forced to break like this. |
| Indent text | : Single indent :: Double indent ::::: Multiple indent |
|
| Mixture of different types of list |
# one # two #* two point one #* two point two # three #; three item one #: three def one # four #: four def one #: this looks like a continuation #: and is often used #: instead <br />of <nowiki><br /></nowiki> # five ## five sub 1 ### five sub 1 sub 1 ## five sub 2 |
|
| Preformatted text | Start each line with a space. Text is '''preformatted''' and ''markups'' '''''can''''' be done. |
Start each line with a space. Text is preformatted and markups can be done. |
| Preformatted text blocks | <nowiki>
Start with a space in the first column,
(before the <tvar|1><nowiki></>).
Then your block format will be
maintained.
This is good for copying in code blocks:
def function():
""" documentation string"""
if True:
print True
else:
print False<nowiki>
|
Start with a space in the first column,
(before the <nowiki>).
Then your block format will be
maintained.
This is good for copying in code blocks:
def function():
""" documentation string"""
if True:
print True
else:
print False
|
HTML tags
| Description | You type | You get |
|---|---|---|
| Inserted (Displays as underline in most browsers) |
<ins> Inserted</ins>
or <u>Underline</u>
|
Inserted or Underline |
| Deleted (Displays as strikethrough in most browsers) |
<s>Struck out</s>
or <del>Deleted</del>
|
or
|
| Blockquotes | Text before
<blockquote> Blockquote</blockquote>
Text after
|
Text before
Text after |
| Quotes | <q>This is a quotation</q>
|
This is a quotation |
| Comment | <!-- This is a comment -->
Comments are visible only
in the edit zone.
|
Comments are visible only in the edit zone. |
| Completely preformatted text | <pre>
Text is '''preformatted''' and
''markups'' '''''cannot''''' be done</pre>
|
Text is '''preformatted''' and ''markups'' '''''cannot''''' be done |
| Customized preformatted text | <pre style="color: red">
Text is '''preformatted'''
with a style and
''markups'' '''''cannot''''' be done
</pre>
|
Text is '''preformatted''' with a style and ''markups'' '''''cannot''''' be done |
continued:
| Description | You type | You get |
|---|---|---|
Default preformatted text has a CSS attribute (white-space: pre-wrap;) to wrap the text according to available width
|
<pre> This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. </pre> |
This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. |
| Customized preformatted text with disabled text wrapping | <pre style="white-space: pre;"> This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. </pre> |
This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. |
Inserting symbols
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) → when inserted will be shown as right arrow HTML symbol → and — when inserted will be shown as an em dash HTML symbol —.
| HTML symbol entities | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | " | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | | ||||
| Description | You type | You get |
|---|---|---|
| Copyright symbol | © |
|
| Greek delta letter symbol | δ |
|
| Euro currency symbol | € |
|
HTML tags and symbol entities displayed themselves (with and without interpreting them)
&euro;→ €
<span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>→ Typo to be corrected
<span style="color: red; text-decoration: line-through;">Typo to be corrected</span>→ <span style="color: red; text-decoration: line-through;"> Typo to be corrected</span>
Nowiki for HTML
<nowiki /> can prohibit (HTML) tags:
- <<nowiki />pre> → <pre>
But not & symbol escapes:
- &<nowiki />amp; → &
To print & symbol escapes as text, use "&" to replace the "&" character (eg. type "&nbsp;", which results in " ")
Code Formatting
| Description | You type | You get |
|---|---|---|
| Code block (no highlighting) | Lorem ipsum ... <code style="display: block">player setPosASL [0, 0, 0]; player setDamage 0;</code> ... dolor sit amet. |
Lorem ipsum ...
player setPosASL [0, 0, 0];
player setDamage 0;... dolor sit amet. |
| Code inline-block (no highlighting) | Lorem ipsum ... <code style="display: inline-block">player setPosASL [0, 0, 0]; player setDamage 0;</code> ... dolor sit amet. |
Lorem ipsum ...
player setPosASL [0, 0, 0];
player setDamage 0; ... dolor sit amet.
|
Single-line code comment (should only be used inside <code> tags where the usage of <sqf> tags is not possible)
|
<code style="display: block">[[player]] setPos{{Color|red|ASL}} [0, 0, 0]; {{cc|teleports the player}}</code>
|
player setPosASL [0, 0, 0]; // teleports the player
|
| Config code block (uses C++ highlighting) | <syntaxhighlight lang="cpp">
class ExampleClass
{
value1 = 1; // Lorem ipsum dolor sit amet.
value2 = "value2";
};
</syntaxhighlight>
|
class ExampleClass
{
value1 = 1; // Lorem ipsum dolor sit amet.
value2 = "value2";
};
|
| SQS code block | <sqs> #Label1 hint "repeating" goto "Label1" </sqs> |
|
| Inline SQS code | Lorem ipsum <sqs inline>[player, _jeep] exec "getin.sqs"</sqs> dolor sit amet. |
Lorem ipsum [player, _jeep] exec "getin.sqs" dolor sit amet. |
| SQF code block | <sqf> private _pos = [0, 0, 0]; player setPosASL _pos; player setDamage 0; // Heals the player </sqf> |
|
| Inline SQF code | Lorem ipsum <sqf inline>player setPosASL [0, 0, 0]</sqf> dolor sit amet. |
Lorem ipsum player setPosASL [0, 0, 0] dolor sit amet. |
| Enforce Script code block | <enforce> string text = "Hello World!"; Print(text); // Prints "Hello World!". </enforce> |
|
| Inline Enforce Script code (uses C# highlighting) | Lorem ipsum <enforce inline>string text = "Hello World!"</enforce> dolor sit amet. |
Lorem ipsum string text = "Hello World!" dolor sit amet. |
Notes:
- To render an equals sign (=) or a pipe (|) within a template without breaking the page, use the equals template ({{=}}) and the pipe template ({{!}}) or wrap the symbols with <nowiki> tags. Example:
- {{hl|_myNumber = 5;}} - This will not render properly.
- {{hl|_myNumber {{=}} 5;}} - This renders properly.
- Use the highlight template ({{hl}}) or <var> tags for inline variables (e.g. "The variable _myNumber has the value 5").
- Use tabs for indentation, not spaces (tick the box Allow tabulations usage in the Editing Area if necessary).
- Maintain spacing between symbols and items, for example:
class ExampleClass { stringValue="value"; // bad (no space around the equals sign) stringValue = "value"; // good arrayValue = {0,0.5,0,1}; // bad (no space between the numbers) arrayValue = { 0, 0.5, 0, 1 }; // good };
Lists
Do not leave blank lines between items in a list unless there is a reason to do so, since this causes the MediaWiki software to interpret each item as beginning a new list.
Unordered lists
| Markup | Renders as |
|---|---|
* Item1 * Item2 * Item3 * Item4 ** Sub-item 4 a) *** Sub-item 4 a) 1. **** Sub-item 4 a) 1. i) **** Sub-item 4 a) 1. ii) ** Sub-item 4 b) * Item5 |
|
Unordered, multi column, list
| Markup | Renders as |
|---|---|
<div style="columns: 3">
* {{arma3}}
* {{arma2}}
* {{arma1}}
* {{ofp}}
</div>
|
|
Ordered lists
| Markup | Renders as |
|---|---|
# Item1 # Item2 # Item3 # Item4 ## Sub-item 1 ### Sub-sub-item #### Sub-sub-sub-item ## Sub-item 2 # Item5 |
|
Description lists
To list terms and definitions, start a new line with a semicolon (;) followed by the term. Then, type a colon (:) followed by a definition. The format can also be used for other purposes, such as make and models of vehicles, etc.
Description lists (formerly definition lists, and a.k.a. association lists) consist of group names corresponding to values. Group names (terms) are in bold. Values (definitions) are indented. Each group must include one or more definitions. For a single or first value, the : can be placed on the same line after ; – but subsequent values must be placed on separate lines.
Do not use a semicolon (;) simply to bold a line without defining a value using a colon (:). This usage renders invalid HTML5 and creates issues with screen readers.
| Markup | Renders as |
|---|---|
; Term : Definition1 |
|
; Term : Definition1 : Definition2 : Definition3 : Definition4 |
|
HTML equivalent: <dl>, <dt> <dd>, <dl>
Links
Most links can be created through the {{Link}} feature, it should be used as much as possible at least for external links:
| Internal Link | External Link | ||
|---|---|---|---|
Internal Links
In most wikis, internal links are used in wikitext markup instead of regular urls to simplify linking and reading
| Description | You type | You get |
|---|---|---|
| Internal link | Arma is made by [[Bohemia Interactive]]. |
Arma is made by Bohemia Interactive. |
| Renamed link | Ylands is also made by [[Bohemia Interactive|BI]]. |
Ylands is also made by BI. |
| Auto renamed links (pipe trick) | ||
| Auto renamed link (pipe trick) | [[:Category:Scripting Commands|]] |
Scripting Commands |
| Automatically hide stuff in parentheses | [[raP (ArmA)|]] |
raP |
| Automatically hide the comma and following text | [[Seattle, Washington|]] |
Seattle |
| Automatically hide namespace | [[Wikipedia:Village pump|]] |
Village pump |
| Or both | [[Wikipedia:Manual of Style (headings)|]] |
Manual of Style |
| Does not work for section links | [[Wikipedia:Manual of Style#Links|]] |
[[Wikipedia:Manual of Style#Links|]] |
Link to a section of a page
You can add the specific section you want to link by adding the seciton title to the link after a # (hash).
| Description | You type | You get |
|---|---|---|
| Link to a section within another page | [[Wikipedia:Manual of Style#Italics]] |
Wikipedia:Manual of Style#Italics |
| Piped link to a section within another page. | [[Wikipedia:Manual of Style#Italics|Italics]] |
Italics. |
Blended links
| Description | You type | You get |
|---|---|---|
| Blending active | San Francisco also has [[public transport]]ation. Examples include [[bus]]es, [[taxicab]]s, and [[tram]]s. |
San Francisco also has public transportation. Examples include buses, taxicabs, and trams. |
| Blending supressed | A [[micro-]]<nowiki />second. |
A micro-second. |
Redirects
Redirects are used to redirect specific pages to another page.
| Description | You type | |
|---|---|---|
| Redirect to an article | #REDIRECT [[United States]]
| |
| Redirect to a section | #REDIRECT [[United States#History]]
| |
| Link to another namespace | See the [[Wikipedia:Manual of Style]].
|
See the Wikipedia:Manual of Style. |
Categories
| Description | You type | You get |
|---|---|---|
| Add article to category | [[Category:Character sets]]
|
|
| Link to a category | [[:Category:Character sets]]
|
Category:Character sets |
| Without prefix. | [[:Category:Character sets|]]
|
Character sets |
External links
External links link to external websites other than the Biki. These links are in url format.
| Description | You type | You get |
|---|---|---|
| Named link with an external link icon | [http://www.wikipedia.org Wikipedia]
|
Wikipedia |
| Unnamed link
(Used only within article body for footnotes) |
|
|
| Bare URL
(Bad style) use <nowiki></nowiki> to keep this bad style from showing |
|
|
|
Link without arrow (Not often used) |
|
Images
Tables
There are multiple ways to make tables in wikitext. Recommended are:
- Table tool in the text editor
- Table Generator
Useful templates
| Template | You type | You get |
|---|---|---|
| Template:Wiki | {{Wiki|delete|reason}}
|
|
{{Wiki|merge}}
|
||
{{Wiki|stub}}
|
||
{{Wiki|WIP}}
|
||
| Template:Feature See {{Feature}} for all the available types. |
{{Feature|arma3|text}}
|
|
{{Feature|informative|text}}
|
||
{{Feature|important|important text}}
|
||
{{Feature|warning|text}}
|
||
{{Feature|obsolete}}
|
||
{{Feature|quote|Gastovski, out!|James Gastovski
|https://www.youtube.com/watch?v{{=}}TGKFY1QiIGA}}
|
||
| Template:GVI | {{GVI|arma3|version}}
|
|
| Template:cn | {{cn}}
{{cn|Miller is a nice guy}}
|
[citation needed] Miller is a nice guy [citation needed] |
| Template:Icon | {{Icon|serverExec|32}}
{{Icon|globalArgument|32}}
{{Icon|localArgument|32}}
{{Icon|globalEffect|32}}
{{Icon|localEffect|32}}
|